
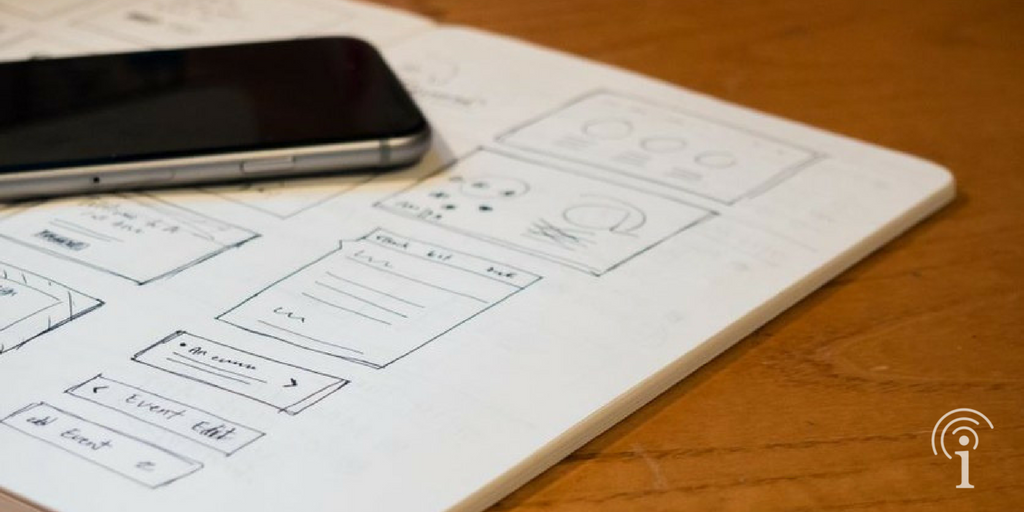
What Wireframes Are, and Aren’t.
Creating wireframes is a big part of my job as a UX designer and for good reason. Wireframes are an effective way of communicating the basic hierarchy and layout of a web page. While they're an important part of our process, they're also often misunderstood by those who are unfamiliar with the UX process (and sometimes even by people who are familiar with the UX process). Here are some of the main purposes of wireframes.